JavaScript Output
نمایشهای ممکن برای جاوا اسکریپت
جاوا اسکریپت از راههای متفاوتی قادر به نمایش داده است:
- نوشتن داخل یک عنصر HTML با استفاده از
innerHTML - نوشتن داخل خروجی HTML با استفاده از
document.write() - نوشتن داخل جعبه هشدار (alert box) HTML با استفاده از
window.alert() - نوشتن داخل کنسول مرورگر HTML با استفاده از
console.log()
استفاده از innerHTML
یکی از راههای دسترسی به عناصر HTML از طریق JavaScript استفاده از تابع شی document.getElementById(id) است. ویژگی id، عنصر HTML و innerHTML محتوای HTML را مشخص میکنند. این روش، روش رایجی جهت نمایش داده در HTML است.
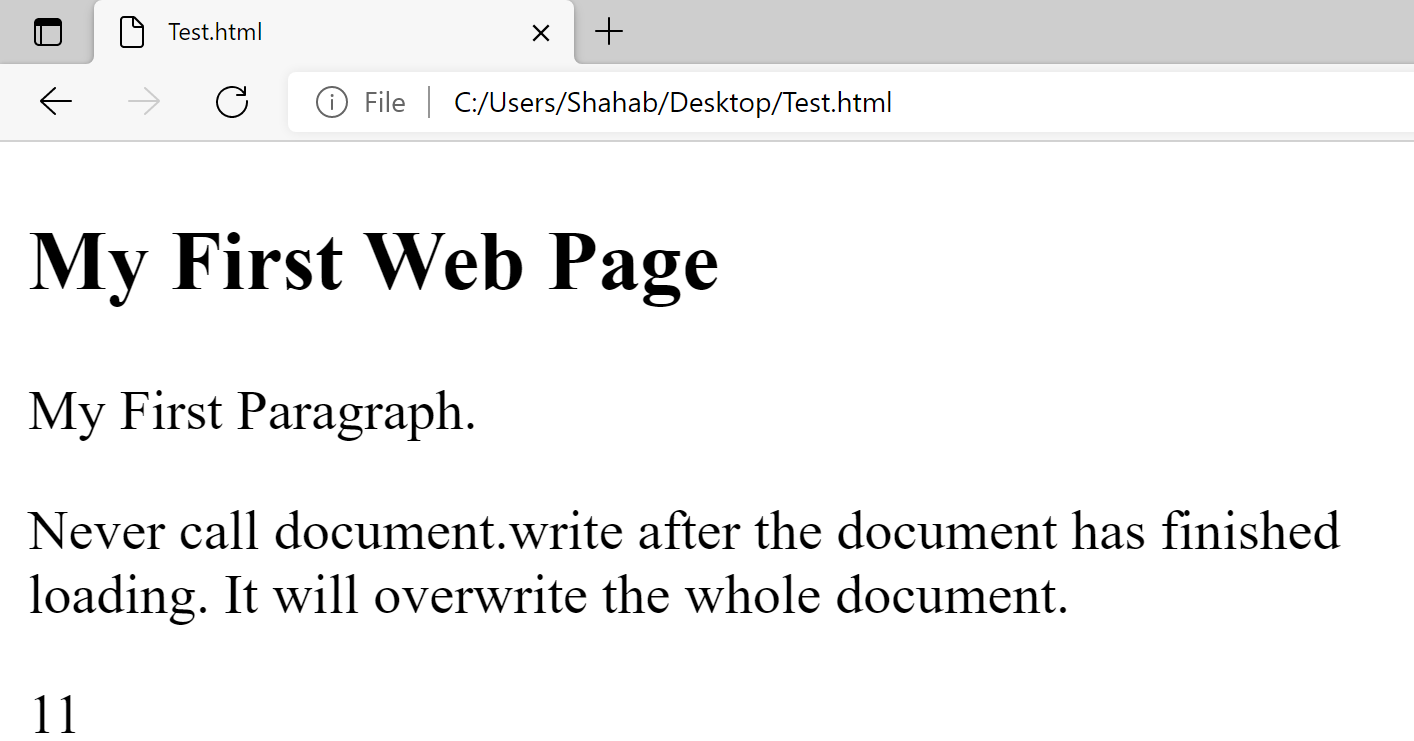
استفاده از ()document.write
برای مقاصد آزمایشی، استفاده از این تابع شی راحتتر است.
برای مثال کد زیر را خودتان اجرا و نتیجه را مشاهده نمائید.
استفاده از ()window.alert
میتوانید از یک باکس هشدار برای نمایش اطلاعات استفاده کنید.
میتوانید کلید واژه window را ننویسد. در جاوا اسکریپت، شی window یک شی global است، به این معنی که همه متغیرها، خواص و توابع شی به صورت پیشفرض به شی window تعلق دارند. این بدان معنی خواهد بود که نوشتن کلمه window اختیاری خواهد بود.
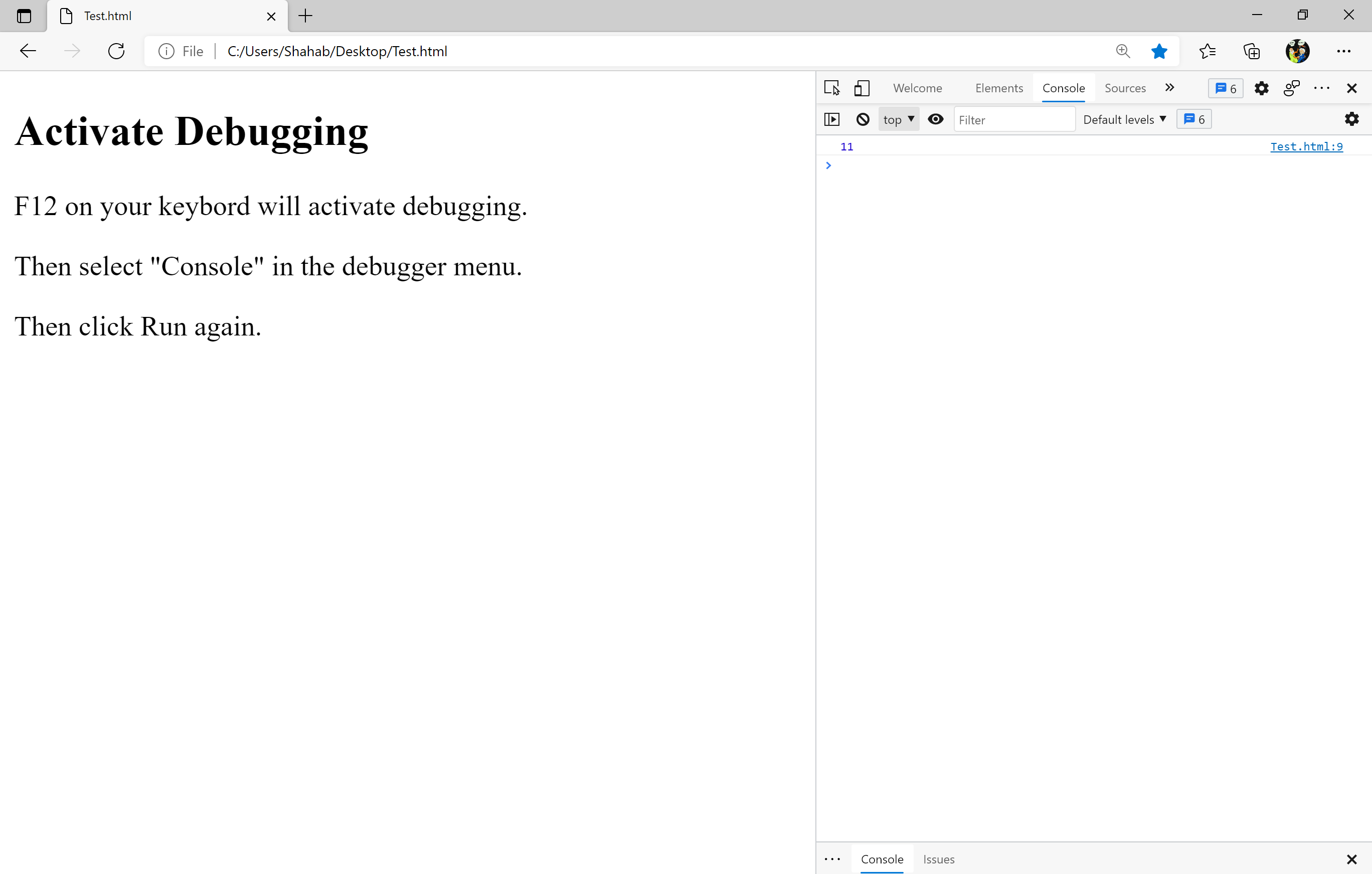
استفاده از ()console.log
برای اهداف اشکالزدایی (debugging) از تابع شی console.log() جهت نمایش اطلاعات در مروگر استفاده میشود.
در مور فرایند اشکالزدایی در فصلهای بعدی بیشتر خواهید آموخت.