CSS Selectors
انتخاب کنندههای CSS
انتخاب کنندههای CSS جهت پیدا کردن (یا انتخاب) عناصر HTML که میخواهیم استایل آنها را تعیین کنیم به کار میروند.
میتوان انتخاب کنندههای CSS را به 5 دسته تقسیم کرد:
- انتخاب کنندههای ساده: عناصر را بر اساس اسم، آیدی، کلاس انتخاب میکنند.
- انتخاب کنندههای ترکیبی: عناصر را بر اساس ارتباط خاصی که بین آنها است انتخاب میکنند.
- انتخاب کنندههای شبه کلاس: عناصر را بر اساس یک حالت خاص (certain state) انتخاب میکنند.
- انتخاب کنندههای شبه عنصر: قسمتی از یک عنصر را انتخاب میکنند.
- انتخاب کنندههای ویژگیها: عناصر را بر اساس ویژگی یا مقدار ویژگی آنها انتخاب میکنند.
در این صفحه سادهترین انتخاب کنندههای CSS توضیح داده خواهد شد.
انتخاب کنندههای نوع (type selectors)
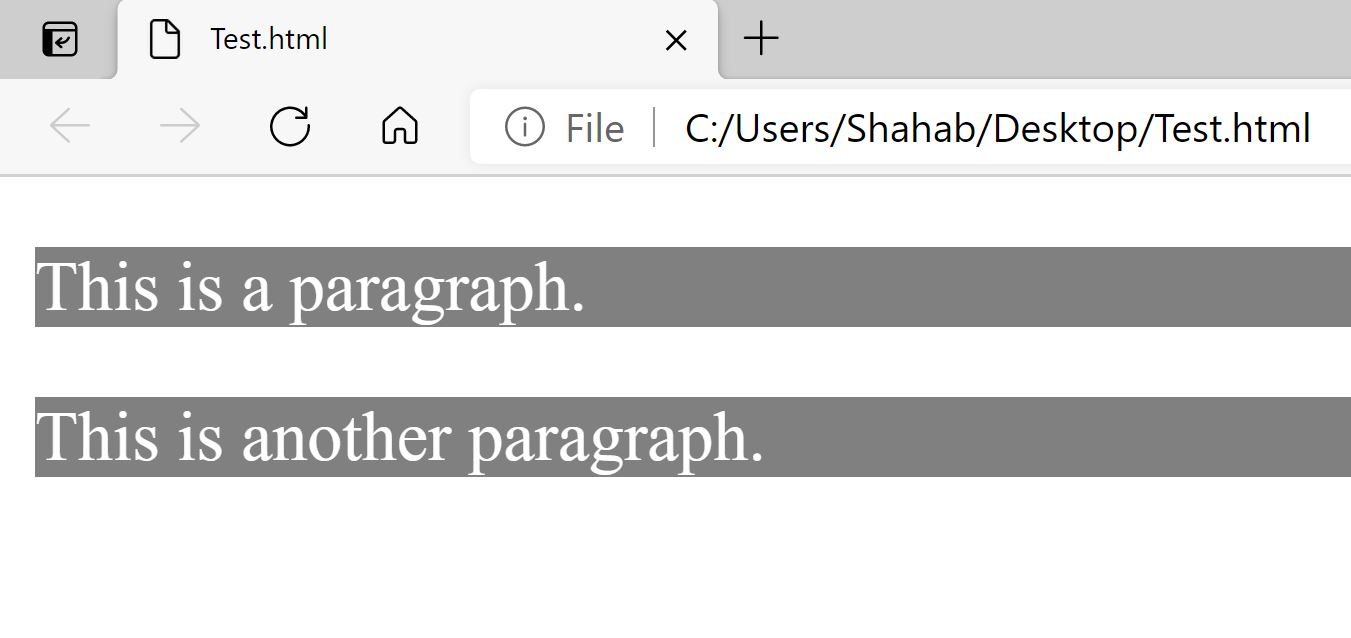
این انتخاب کنندهها، رایجترین و سادهترین انتخاب کنندهها هستند و همان طور که از اسم آن مشخص است بر اساس نوع عنصر در صفحه وب عمل میکند. مثلاً اگر بخواهید همه پاراگرافهای یک صفحه وب را هدف قرار دهید باید به صورت زیر عمل کنید:
فایل HTML:
فایل CSS:
انتخاب کنندههای id
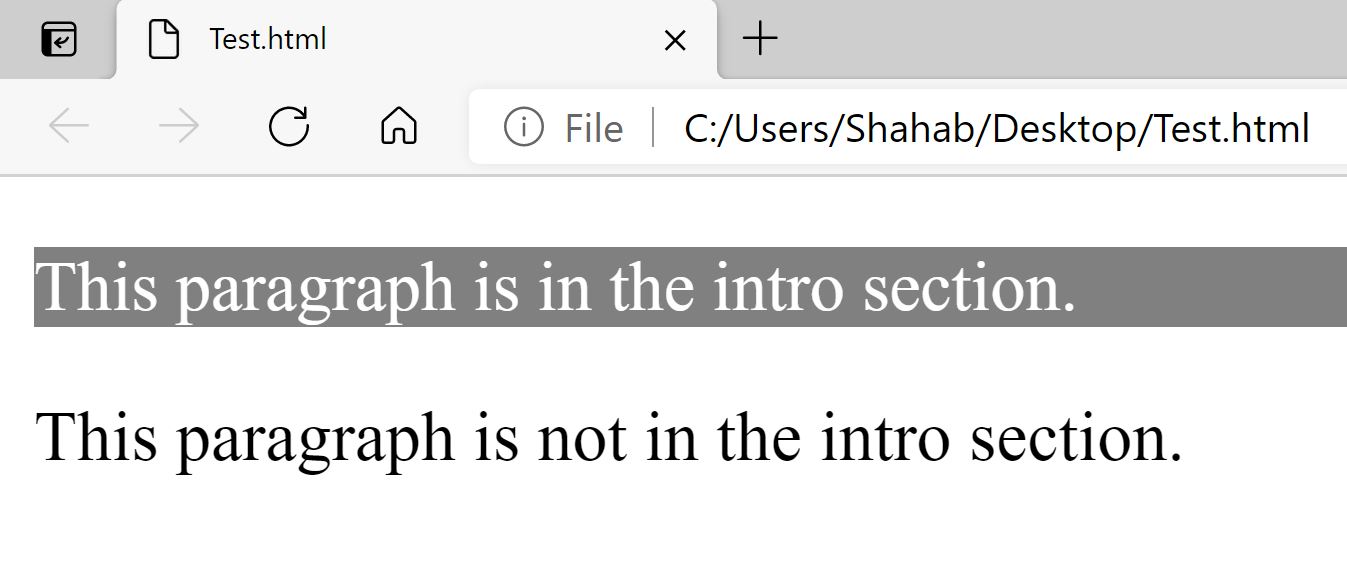
انتخاب کنندههای id به شما این امکان را میدهند که عناصر HTML درای ویژگی id را فارغ از مکان آن در سند به سبک دلخواه خود درآورید. برای درک چگونگی کارکرد آن به مثال زیر دقت کنید.
فایل HTML:
فایل CSS:
برای انتخاب یک عنصر با یک id مشخص، ابتدا از یک علامت "هش" (#) استفاده کنید و به دنبال آن id عنصر را بنویسید.
انتخاب کنندههای class
انتخاب کنندههای class به مانند انتخاب کنندههای id کار میکنند. تفاوت اساسی آنها در این است که از id در هر صفحه یک بار میتوان استفاده کرد در حالیکه class را هر چند بار که مورد نیاز باشد میتوان در یک صفحه به کار برد.
فایل HTML:
فایل CSS:
برای انتخاب یک عنصر با یک class مشخص، ابتدا از یک علامت "نقطه" (.) استفاده کنید و به دنبال آن class عنصر را بنویسید.
انتخاب کنندههای وارث (descendant selectors)
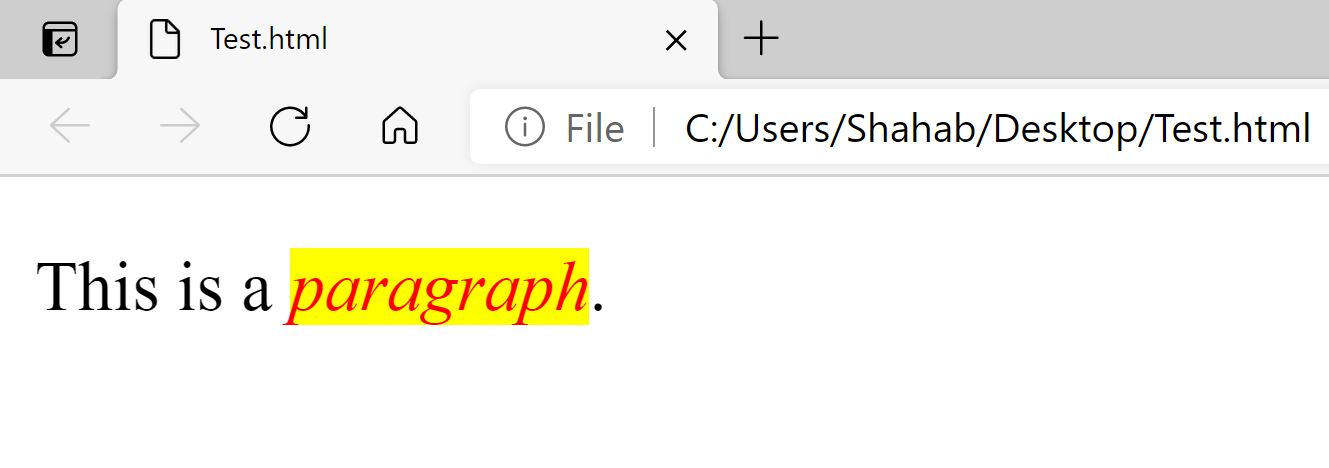
این انتخاب کنندهها برای انتخاب عناصری که وارث (فرزند) عنصری دیگر هستند به کار میروند. به عنوان مثال اگر بخواهید داخل پاراگرافها به برچسب <em> سبک خاصی بدهید، میتوانید به صورت زیر عمل کنید.
فایل HTML:
فایل CSS:
برای انتخاب یک عنصر با یک class مشخص، ابتدا از یک علامت "نقطه" (.) استفاده کنید و به دنبال آن class عنصر را بنویسید.
انتخاب کننده سراسری
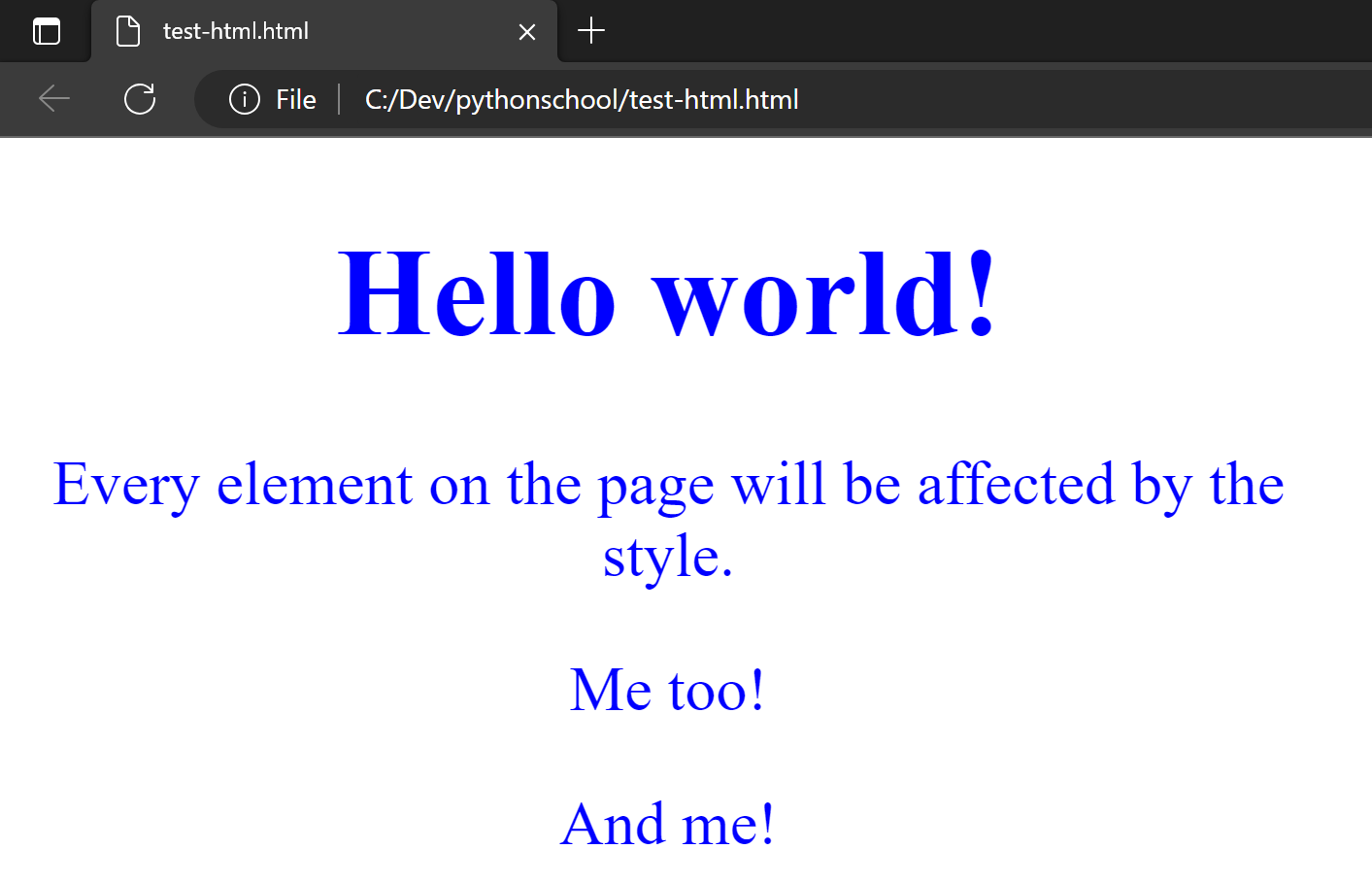
این انتخاب کننده تمامی عناصر HTML داخل صفحه وب را انتخاب میکند.
فایل HTML:
فایل CSS:
انتخاب کننده گروهی
هرگاه چند عنصر HTML همگی دارای یک استایل باشند، میتوان آنها را به صورت گروهی به شکل زیر نوشت.
فایل HTML:
فایل CSS: