How To Add CSS
1- درون خطی (inline)
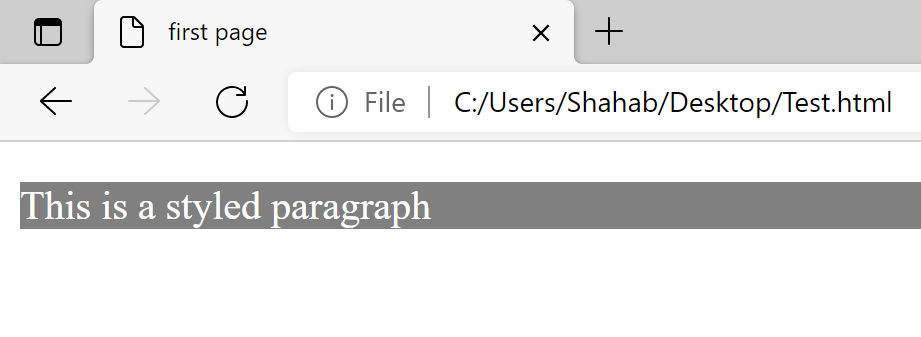
برای استفاده از این روش باید ویژگی style را به عنصر مربوطه اضافه کنیم. اما دقت داشته باشید که با استفاده از این روش، یک سبک بخصوص به تنها یک عنصر اعمال میشود. مانند مثال زیر:
<!DOCTYPE HTML>
<html>
<head>
<title> first page </title>
</head>
<body>
<p style = "color: white; background-color: gray;"> This is a styled paragraph </p>
</body>
</html>
2- داخلی (Embeded/Internal)
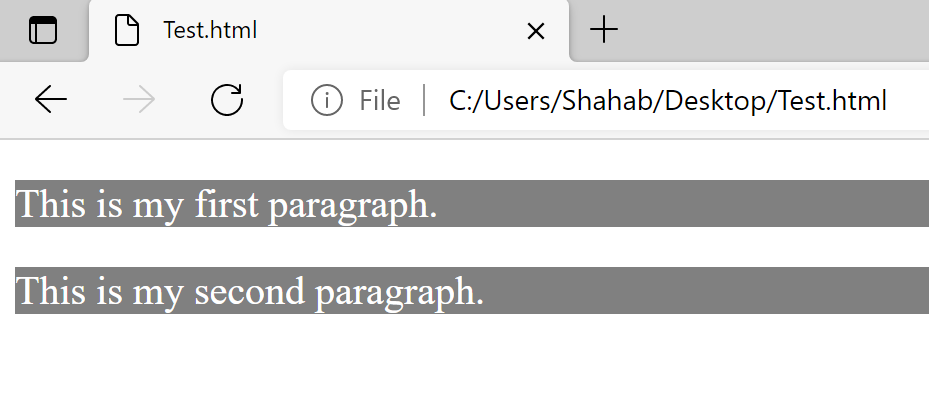
برای تعریف یک سبک داخلی از عنصر <style> داخل بخش <head> یک صفحه وب استفاده میکنیم.
اگر تنها یک صفحه وب با سبکی مشخص وجود داشته باشد، ممکن است که از این روش استفاده شود.
<!DOCTYPE HTML>
<html>
<head>
<style>
p {
color: white;
background-color: gray;
}
</style>
</head>
<body>
<p> This is my first paragraph. </p>
<p> This is my second paragraph. </p>
</body>
</html>
3- خارجی (external)
در این حالت تمام قوانینی که برای یک سبک خاص تعریف کردهاید داخل یک فایل متنی جداگانه قرار میگیرد و با پسوند css. ذخیره میشود. در فایل HTML با استفاده از برچسب <link> به فایل CSS ذخیره شده ارجاع داده میشود. عنصر <link> داخل بخش head قرار میگیرد.
فایل HTML:
<!DOCTYPE HTML>
<html>
<head>
<link rel = "stylesheet" href = "example.css">
</head>
<body>
<p> This is my first paragraph. </p>
<p> This is my second paragraph. </p>
</body>
</html>
فایل CSS:
p {
color: white;
background-color: gray;
}